Naja, Avada hat auch seine Schattenseiten. Unschönes, was mir bei der Bereitstellung der Website aufgefallen ist.
Inzwischen bin ich soweit, dass ich das Ding fertig schimpfen kann. Ich hatte bislang nur kleine Slider und nicht so großen Content. Das liegt zum einen an den wunderschönen Fotos und zum anderen auch daran, dass Avada nun einiges anders macht.
Ein Hauptproblem war jedoch zunächst mein Portfolio, was überhaupt nicht wollte. Die alten Einträge aus dem alten Theme sind nicht mitgenommen worden und so habe ich tatsächlich ab und an die alte Website aktivieren müssen, um wenigstens noch an die vom Kunden freigegebenen Texte zu kommen. Beim Publishen bin ich über die erste Stolperfalle gefallen: Ohne Beitragsbild geht hier gar nichts. Nach der kompletten Neuerstellung der Beiträge, die mir übrigens immer noch nicht gefallen, stolperte das Plugin für’s Portfolio über JavaScript. Ich habe W3 TotalCache deaktiviert und bin irgendwie erst 2 Stunden später dahinter gekommen, dass das Plugin vergessen hatte, sämtliche .htaccess Files, die es kreuz und quer über den Webserver verteilt hatte, ebenfalls zu entfernen. Ich hätte mich in den Hintern beißen können, sofern es denn technisch möglich wäre.
Nunja, ohne min.js und mod gzip/deflate war ich bei einem wirklich [tooltip title=“Ironie“ placement=“top“ trigger=“hover“ class=““ id=““]guten[/tooltip] Google Insights Speedindex von sage und schreibe „40“ für die Desktopwebsite angekommen.
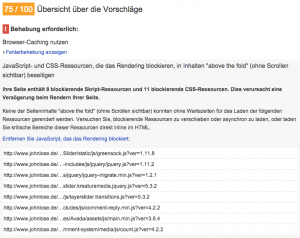
Irgendwann gibst Du Dich auch geschlagen und integrierst wieder in Cloudflare. Naja, immerhin mal runde 70-75, doch hier wird das eigentliche Problem sichtbar:
Der LayerSlider WP (immerhin noch das kleinere Übel im Vergleich zum Revolutionary Slider) ist wirklich „super“ programmiert. Der sorgt auch für das unheimlich gute Abschneiden, ein Träumchen, diese Java Scripts.
Wo wir gerade bei Java Scripten sind, nach Lösen der .htaccess Files war auf dem Smartphone auch wieder normales Ansurfen der Website drin. Minify js ist da wohl echt nicht so witzig, wie ich vernehmen musste. Der Slider kann das gleich gar nicht ab, Parallax-Effekte gehen dann teils auch nicht.
Mit dem Wissen habe ich Cloudflare erstmal vollgepumpt und werde demnächst wohl noch JS wieder in’s minify von Cloudflare mit einbeziehen, wenn ich die Schuldigen tatsächlich gefunden habe, die keine Kompression vertragen.
Cloudflare hat klar den faden Beigeschmack, dass ich die Datenschutz-„Liste“ um einen Eintrag verlängern muss, aber anders geht’s im Moment halt wirklich nicht, zumindest nicht adäquat. In meinen denkfreien Phasen habe ich noch Roost fertig gemacht, Twitter und Facebook integriert und noch einmal durchgewienert.
Naja, immerhin 75 (im Moment) und ich plane ja auch nicht, weitere Plugins bereitzustellen. Vielleicht mache ich das Portfolio irgendwann noch hübscher, aber es geht soweit. Das habe ich mir anders vorgestellt, 2 Tage für’s Reinemachen waren nicht eingeplant und ich bin hundemüde.
Erledigt.
Ich habe fertig.